今天小编给大家分享一下如何创建Node.js应用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
成都创新互联公司为客户提供专业的网站建设、网站制作、程序、域名、空间一条龙服务,提供基于WEB的系统开发. 服务项目涵盖了网页设计、网站程序开发、WEB系统开发、微信二次开发、成都手机网站制作等网站方面业务。
创建 Node.js 应用
步骤一、引入 required 模块
我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实例如下:
var http = require("http");接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
实例如下,在你项目的根目录下创建一个叫 server.js 的文件,并写入以下代码:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World" response.end('Hello World\n');}).listen(8888);
// 终端打印如下信息console.log('Server running at http:
//127.0.0.1:8888/'
);以上代码我们完成了一个可以工作的 HTTP 服务器。
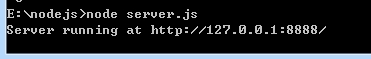
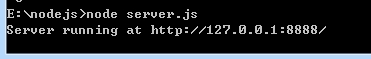
使用 node 命令执行以上的代码:
node server.jsServer running at http://127.0.0.1:8888/

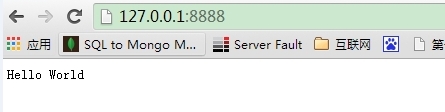
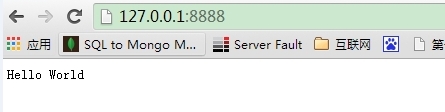
接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 "Hello World"的网页。

分析Node.js 的 HTTP 服务器:
以上就是“如何创建Node.js应用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注创新互联行业资讯频道。
文章题目:如何创建Node.js应用
文章链接:
http://cdkjz.cn/article/igdocs.html