小编给大家分享一下html5 canvas用来绘制弧形的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!

创新互联公司坚持“要么做到,要么别承诺”的工作理念,服务领域包括:网站建设、
成都网站设计、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的
洛宁网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!
1.绘制弧形
context.arc(
centerx, centery, radius,//圆点坐标和半径
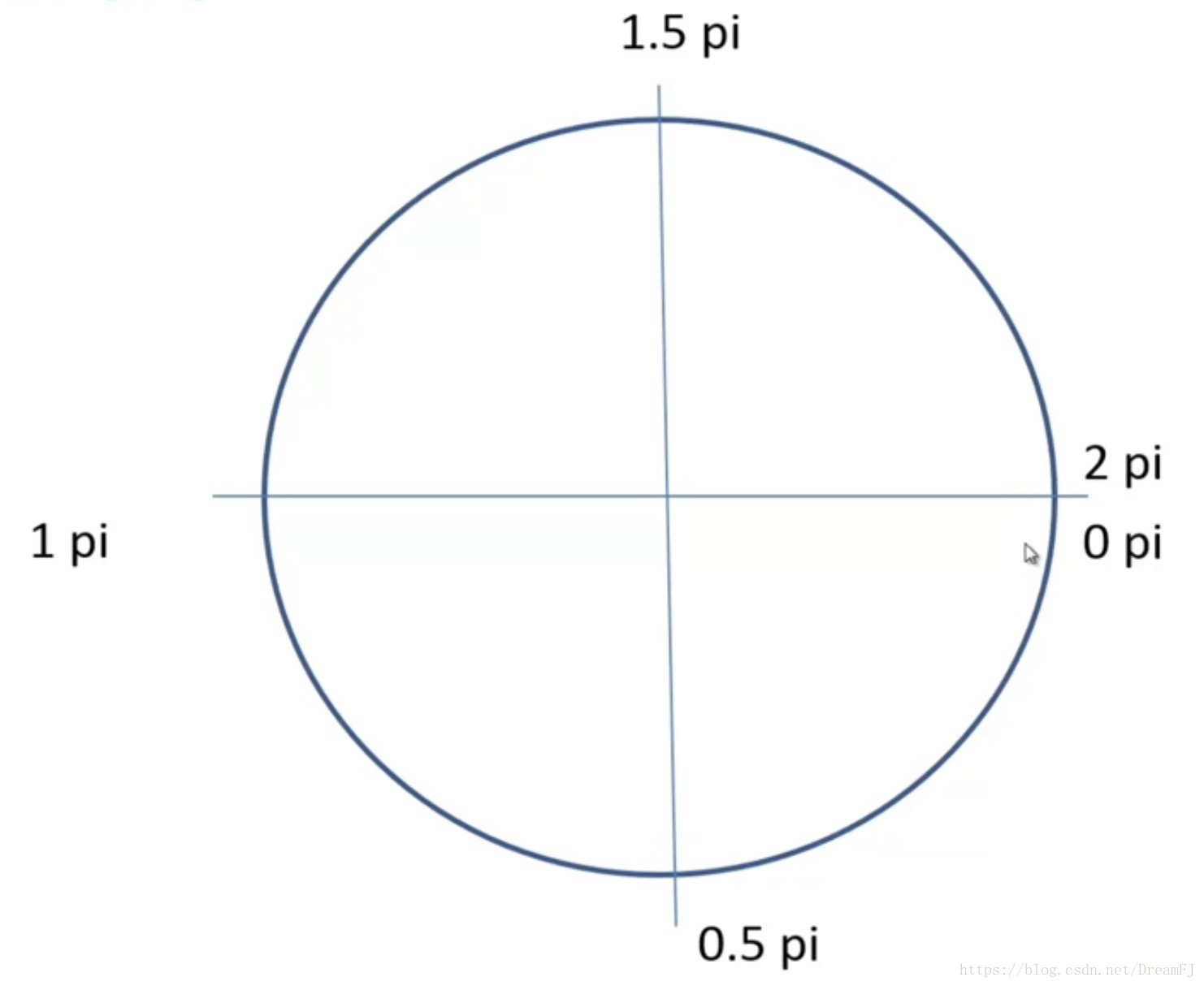
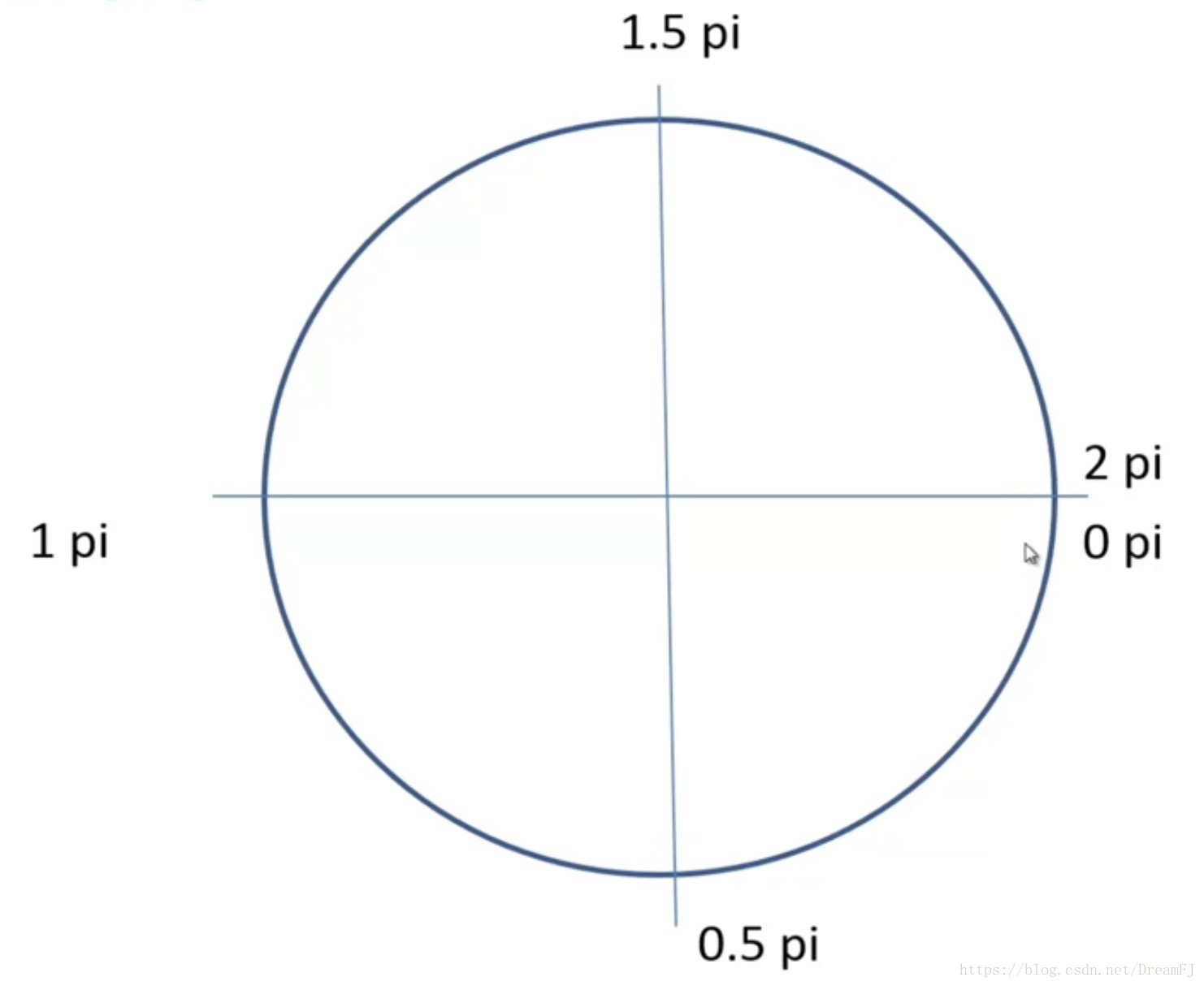
startingAngle,endingAngle,//起始弧度,结束弧度
anticlockwise = false//默认顺时针
)startingAngle和endingAngle对应的图

eg:
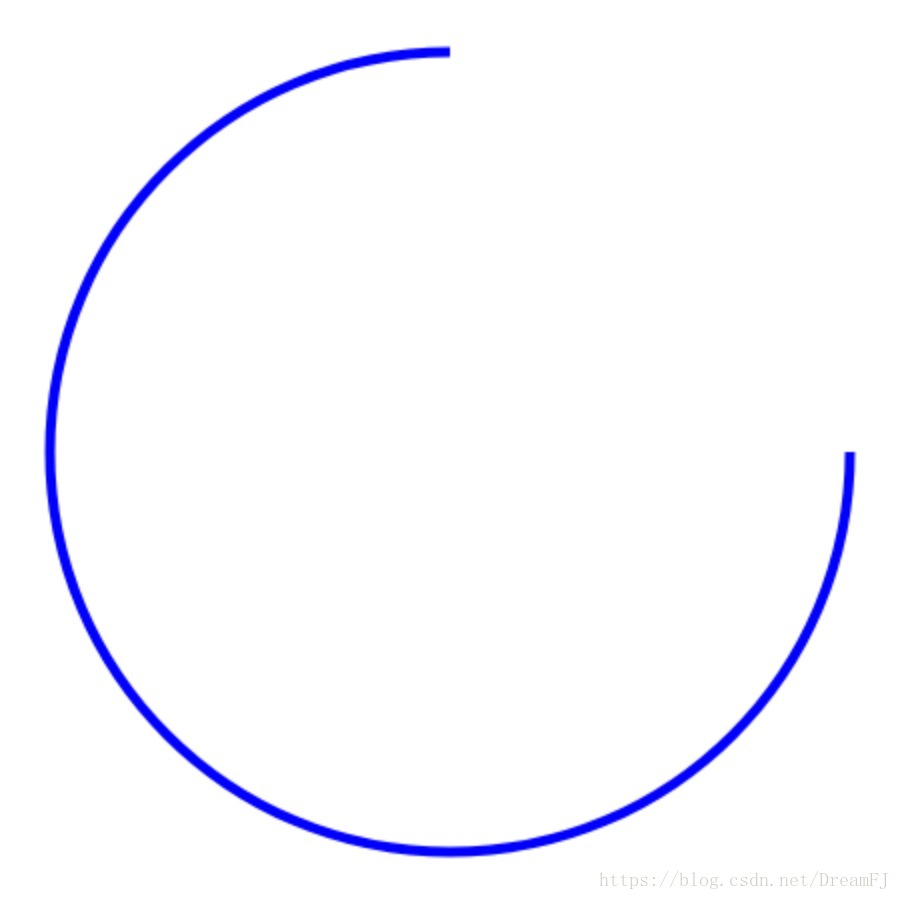
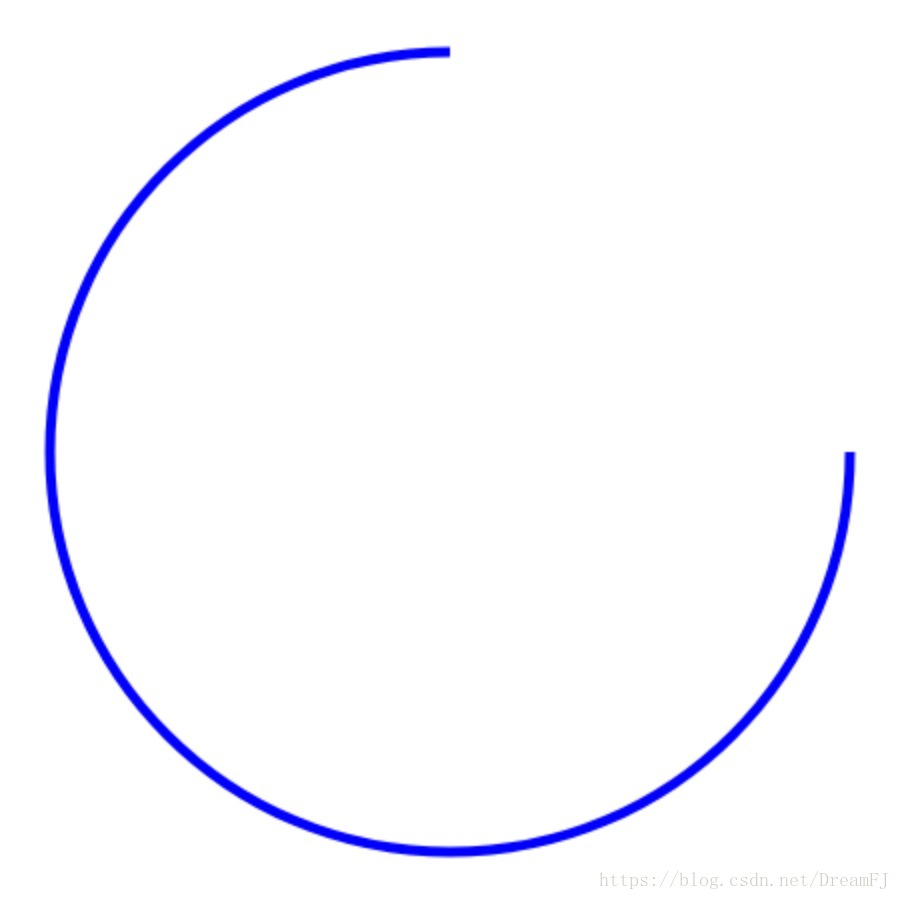
canvas画弧形
运行结果:

2.beginPath()和closePath()不用成对出现。
beginPath()代表重新规划一个路径;
closePath()代表要结束当前的路径,如果当前路径没封闭,会自动封闭当前路径,如果不想要封闭,则使用beginPath()就好了,不用使用closePath()。
closePath()对fill()不起作用。因为fill()也会自动封闭当前路径,然后填充。
看完了这篇文章,相信你对html5 canvas用来绘制弧形的方法有了一定的了解,想了解更多相关知识,欢迎关注创新互联网站制作公司行业资讯频道,感谢各位的阅读!
分享名称:html5canvas用来绘制弧形的方法-创新互联
当前路径:
http://cdkjz.cn/article/ddpdci.html